Project Overview
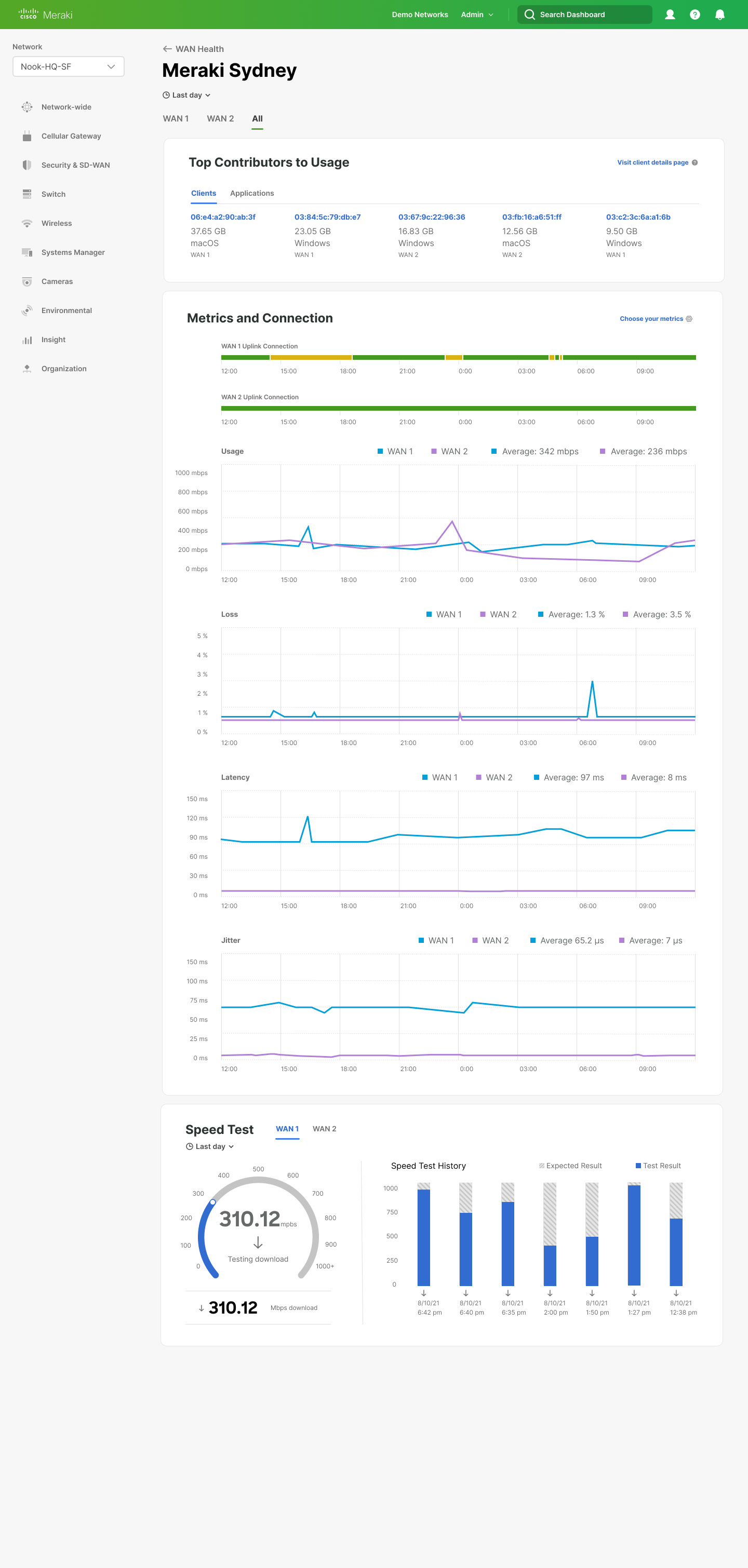
The Meraki dashboard is a product that offers unparalleled levels of visibility for customers and organizations into their networks through a single pane of glass. The dashboard itself is a centralized, web browser-based tool that is used to both monitor and configure Meraki devices and services. Customers can manage and configure their organizations, networks, and devices. The WAN Health portion of the dashboard enables customers and organizations to monitor the health of their networks, intuitive troubleshooting and reporting flows, and provides advanced insight into network outages.
My Responsibilities
UX and UI Design
Interaction design/patterns
Wireframing and Prototyping,
Organizing & Facilitating UX Workshops
Driving Team Alignment
Research Synthesis
Design Iterations
Design System Implementation
Project Team
Technical Marketing Expert (PM),
Project Manager
7 Engineers,
UX Designer (myself)
My UX Design Mentor
Design Process
As a UX Design intern and the lead designer on the project, I was tasked with aligning the project team around the target user, key pain points to address, and potential solutions, wireframing, designing, prototyping, and iterating as needed based on user testing results. I was also tasked with updating the UI and the interaction patterns for the WAN Health portion of the dashboard to match the design system and contribute new component and pattern ideas that came to light during the project lifecycle.
Step 1 - 1:1 Meetings, Learning Fast
As the main designer for the project, and being new to all things cloud networking, I started by setting up 1:1 meetings with team members and subject matter experts to bridge the knowledge gap I had. These meetings included people from design, product management, engineering, marketing, DesignOps, and DevOps.
Step 2 - Initial Kickoff Meeting, Misalignment Discovered
After the 1:1 Meetings, we had our initial team kickoff that included my UX design mentor, 5-7 engineers, and the project manager. The goal of this workshop was to review the problem statement, team alignment, and brainstorm potential solutions. Each team member was given the same set of fill-in-the-blank prompts to answer as a brief way to gauge team alignment and quickly address any minor alignment issues. However, we quickly discovered the team was not aligned on the discovery and research insights formed prior to my joining, the problem statement, project scope, and the proposed solution.
Initial kickoff exercises
Initial kickoff exercises
Initial kickoff exercises
Initial kickoff exercises
Initial kickoff exercises
Step 3 - UX Workshops & Team Alignment
After discovering that there was some misalignment within the team, I invited team members to join up and watch some of the user interview recordings and discuss our interpretations as a team afterward. After this, I organized and facilitated a series of workshops to drive that much-needed alignment. The first workshop centered around rapid research synthesis and aligning on key pain points. The second workshop centered around aligning the team around 2-3 potential high-level solution areas. The third and final workshop was centered around exploring what those potential solutions would look like if implemented and taking the agreed-upon results into design.
First Workshop - Pain Point Alignment
After we watched some of the user interview recordings as a team, I collected each team member's interpretation of the problem areas discovered, read them aloud, and had the team write down any issues they heard. We then grouped the pain points into similar themes, discussed them, and voted on the ones we felt were most important to address first.
Second Workshop - High-level Solution Alignment
After we did a quick research synthesis, aligned around pain points, and prioritized them, we began to brainstorm solutions. Everyone wrote down their high-level solution ideas based on the pain point themes, we discussed ideas that needed more clarity, then grouped similar ideas into themes, and then voted on which themes to move forward with.
Third Workshop - Making The Solutions Real
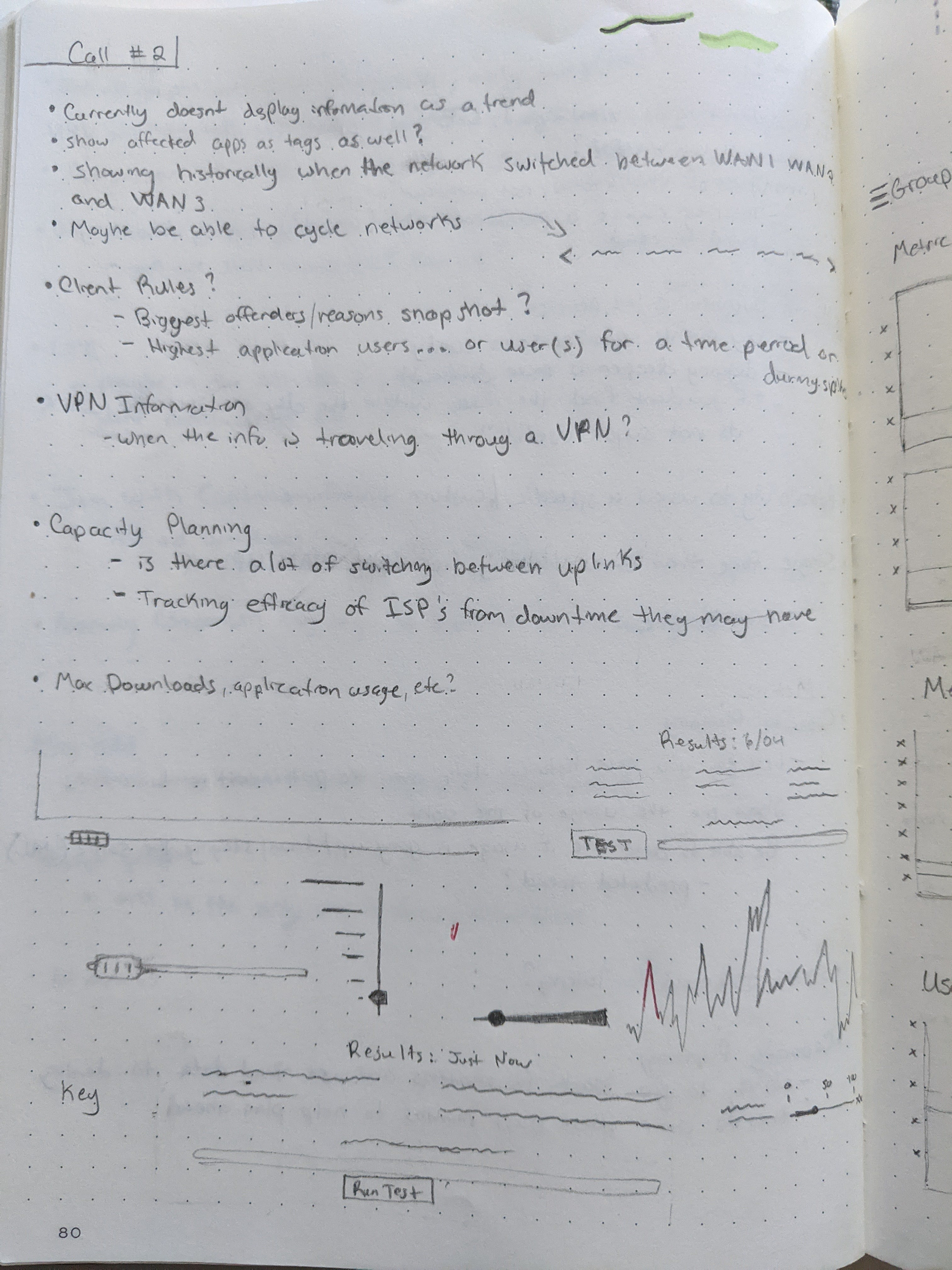
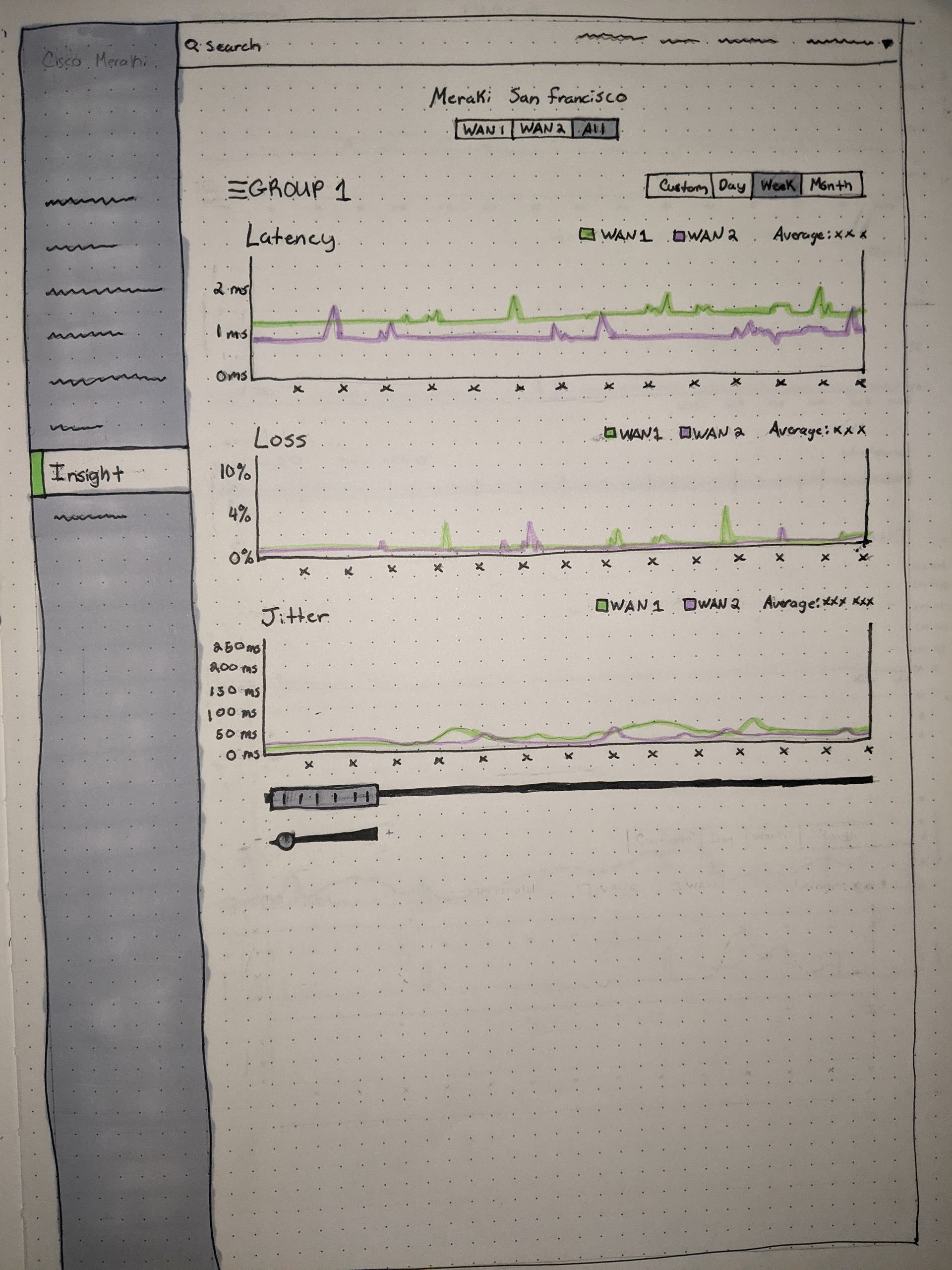
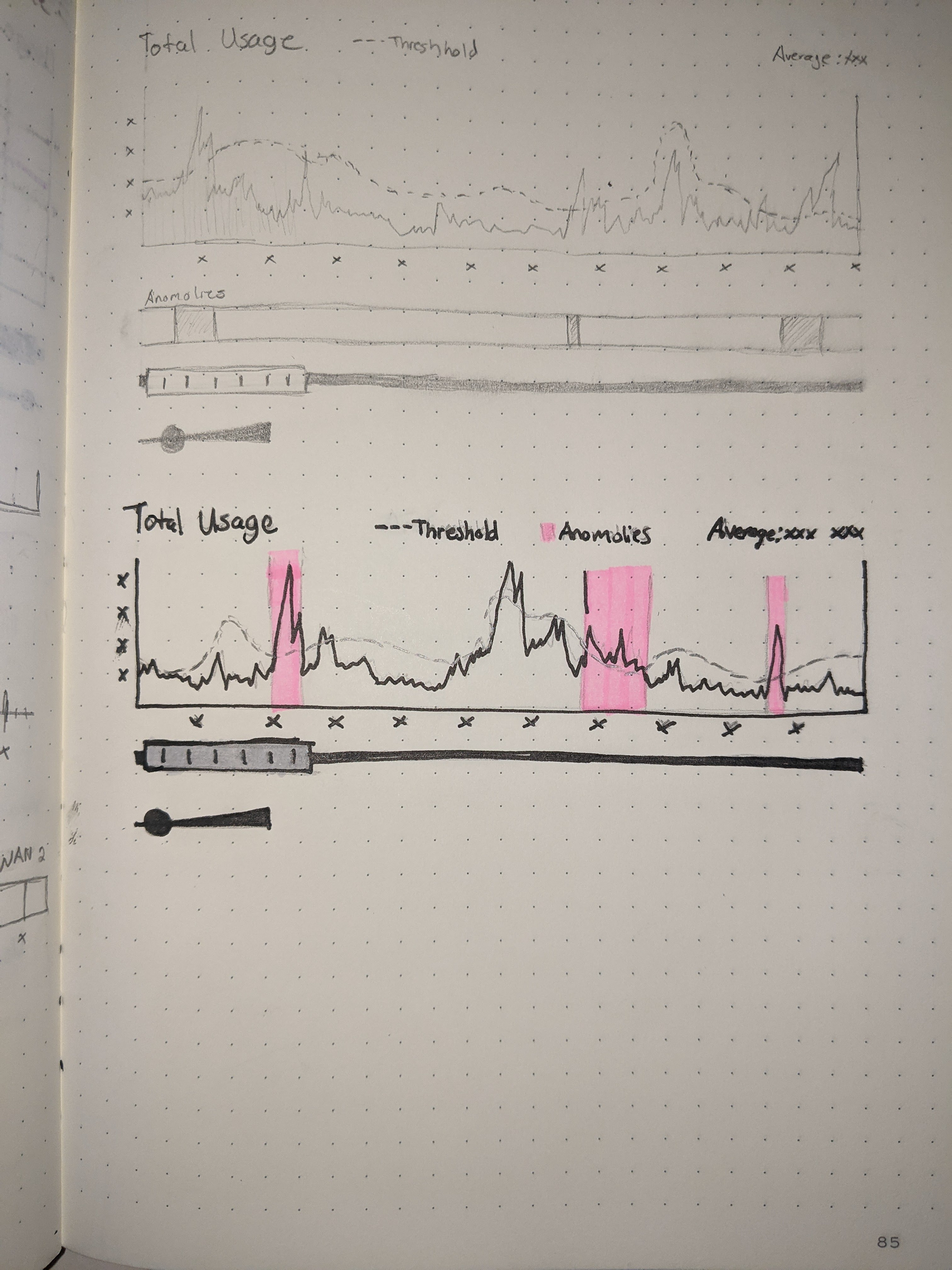
During the final workshop, each team member chose the top-voted high-level solution they felt most strongly about and then proceeded to build out what that solution might actually look like if implemented. Once everyone was finished, everyone quickly shared and described their sketches, and then as a team, we discussed and voted on which solution or aspect of a solution to move forward with and take into the design.
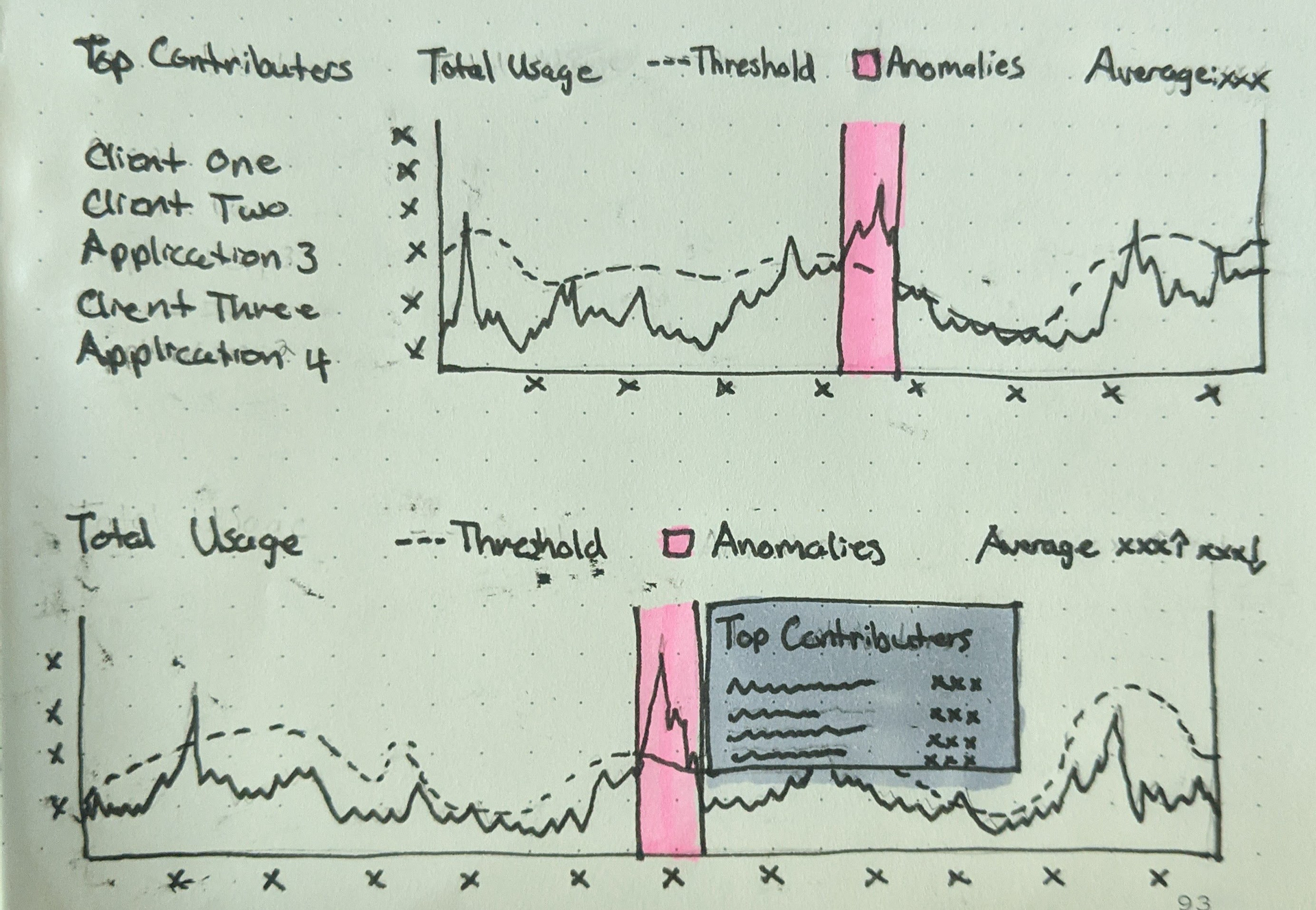
1 of 8 solution sketches
1 of 8 solution sketches
1 of 8 solution sketches
Step 4 - Design, Iterate, Test
During this phase, I led the creation of wireframes, held internal design review and feedback sessions with the team, created mid-high fidelity prototypes, and collaborated with UX researchers to prepare for testing. I also worked with a UX design lead in charge of, at the time, the evolving design system where I helped stress test current components and interactions patterns as well as contribute potential new ones.
Initial Sketches






Design Frames