Project Overview
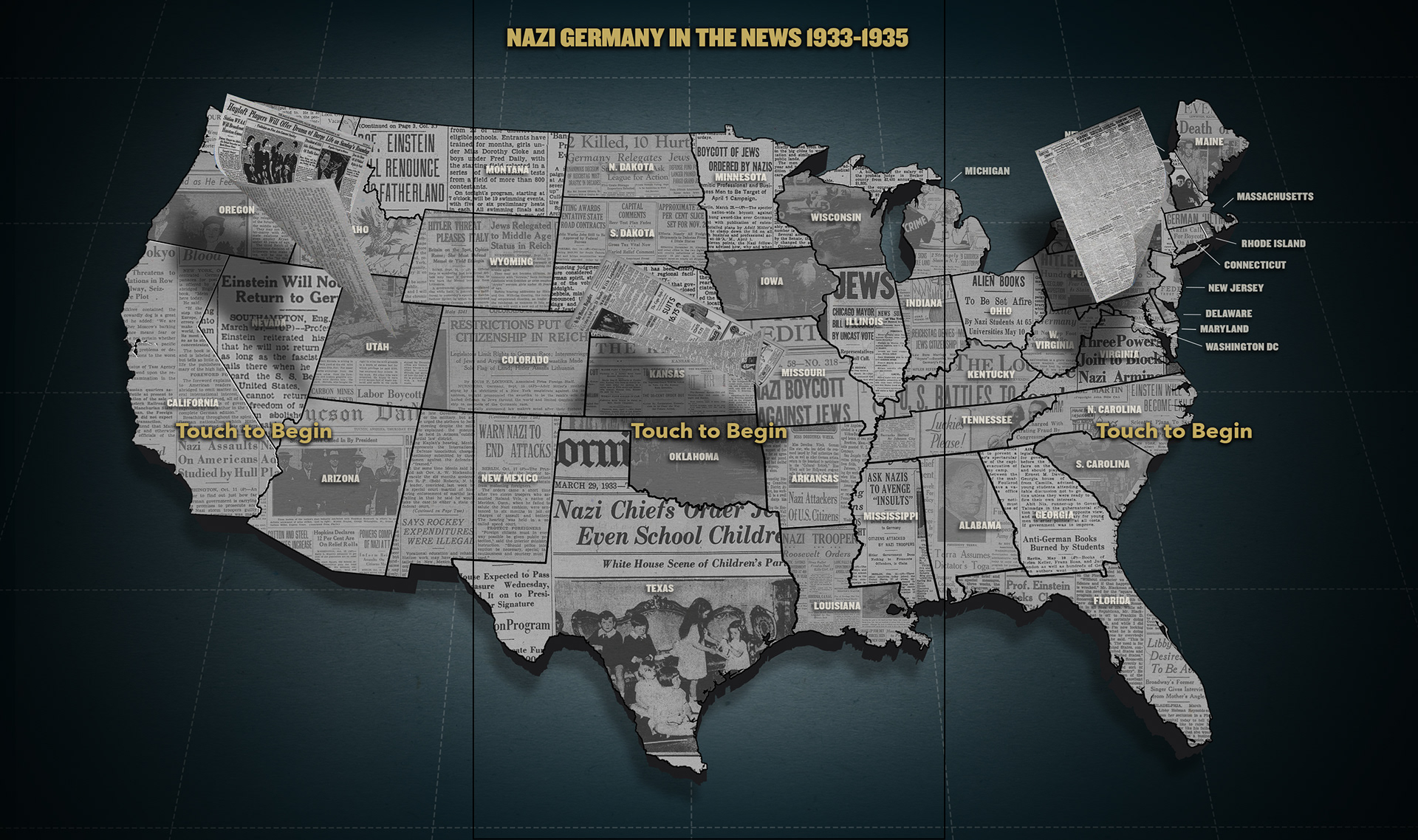
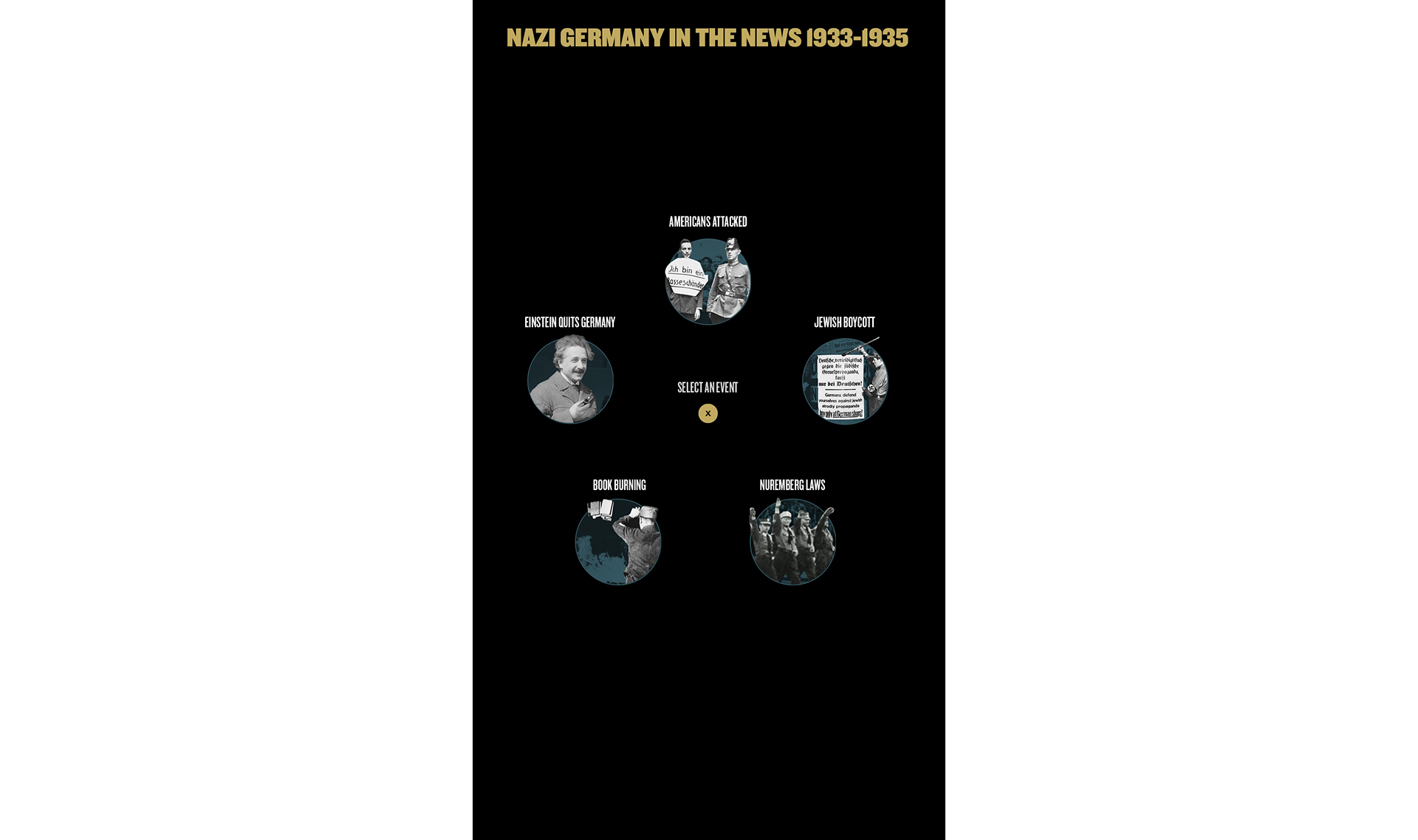
Americans and the Holocaust, a new exhibit at the United States Holocaust Memorial Museum, aims to conceptualize America’s attitude and response to the rise of Nazism in the 1930s and 1940s, and asks visitors to reflect on our responsibility in society today. This interactive, called "Nazi Germany in the News," is an interactive map designed to allow users to explore American news coverage during the rise of Nazism. Users can view content by either selecting a specific U.S. state or by selecting a specific topic.
Design Process
This project was completed using the Agile methodology. The initial brainstorming, design exploration, and wireframes for this interactive were already completed before I joined the project team. However, these were then expanded upon after my joining the project. The team included both on and off-site developers, animators, producers, a graphic production manager, principles and the design director. This was a physical installation, so we designed around ADA guidelines as well.
Step 1
As the main designer for the project, I participated in regular sprint planning meetings involving team members from design, producing, engineering, and animation where we collaboratively organized all the tasks and priorities unique to each project team member before each sprint began.
Step 2
In addition to sprints, daily stand ups were held which involved all project team members. We discussed our daily progress and any needs, issues or dependencies that arose. Each sprint lasted between 2-5 days and at the end of each sprint, internal reviews and user testing sessions were held to determine how to iterate and what to include within the next sprint.
My Responsibilities
UX Design, UI Design
Interactive Design
Photo Manipulation,
Scene Composition,
Graphic & Asset Production
Project Team
Principle, Design Director,
Interactive Designer,
Animators & Motion Designers
Programmers & Developers
Producers
Having to design an interactive that is presented as one giant interactive shared across three monitors but is actually three separate instances of the same interactive on three monitors posed a set of unique design challenges during this project.
Design Challenge:
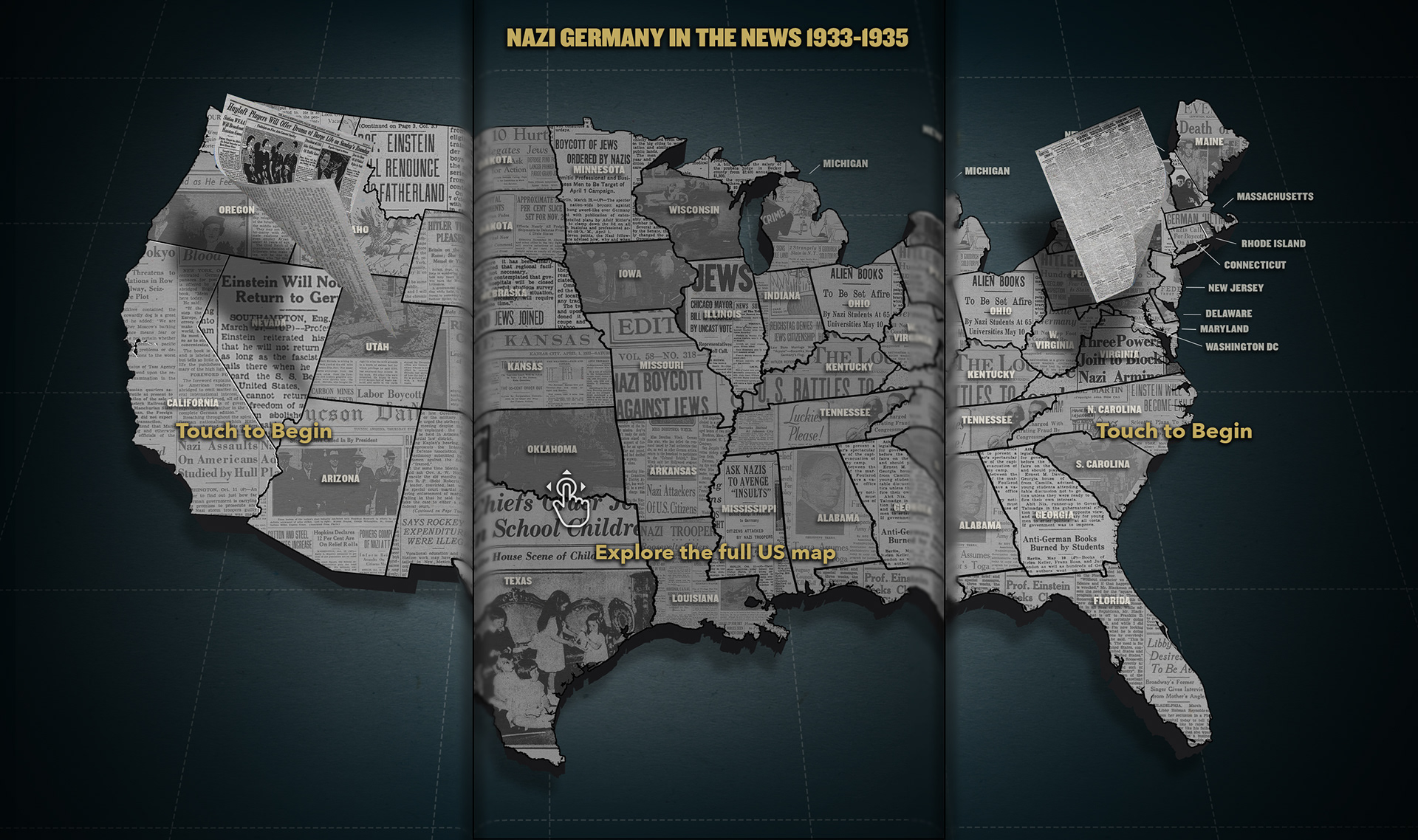
User testing showed that users often times did not understand that, although the map was cut off by the edges of the screen, they could drag the map to the left or right to bring the rest of it into the view port.
Design Solution:
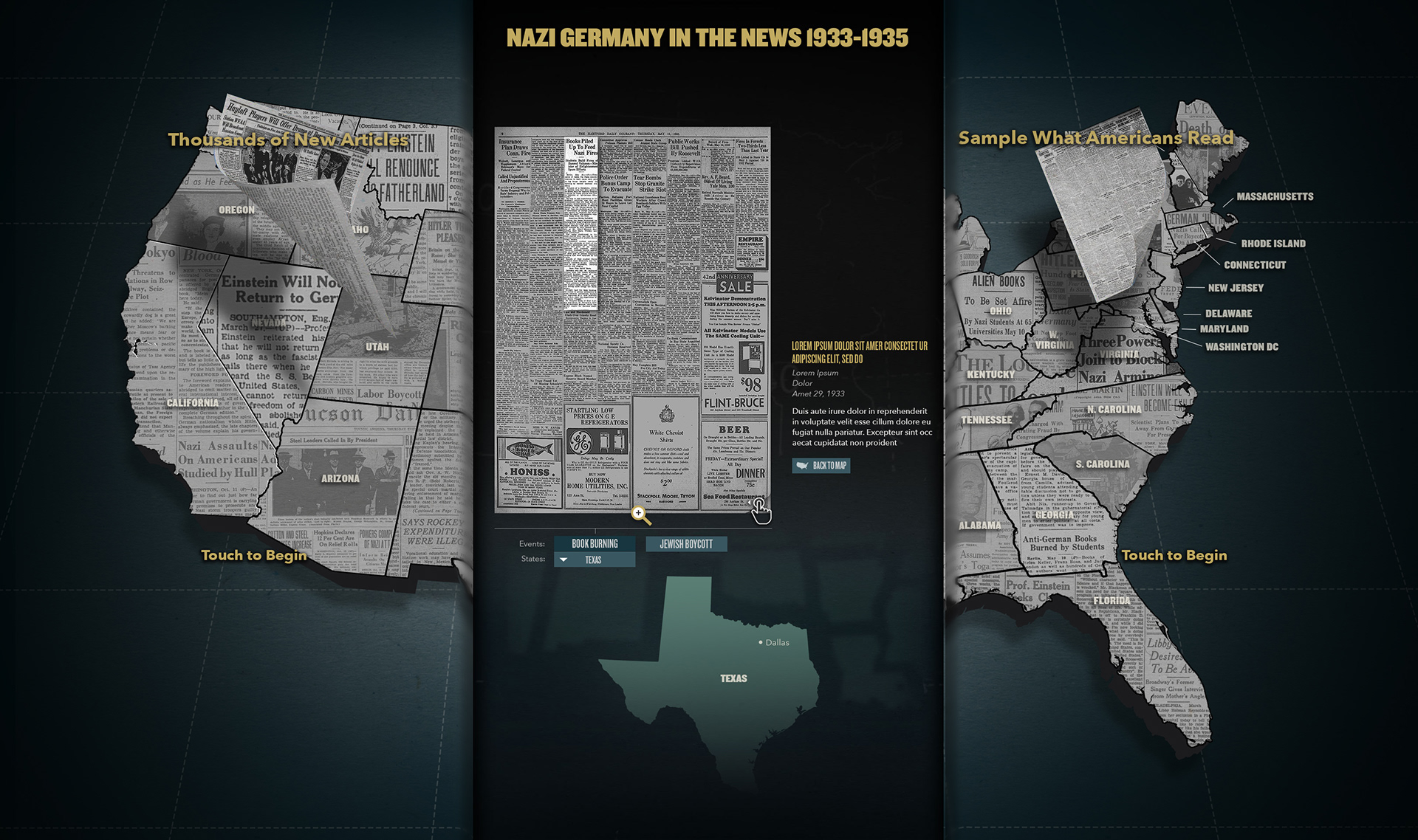
Working through a cycle of iterations, quick prototypes and more user tests, the functionality that remedied the issue users were facing was to warp the edges of the screen as a visual cue to users that there was more to be seen. We also added a helper icon at the start of the interactive prompting users to "explore the full U.S. map". This helper icon/animation disappeared after a user either selected a state to view or began scrolling. Lastly, a tutorial phase was created so that after a user touched the attract, they were given a brief preview of the map being dragged left to right, and then were returned to being able to interact with the experience.
Tutorial Frames:










End of tutorial frames
Design Challenge:
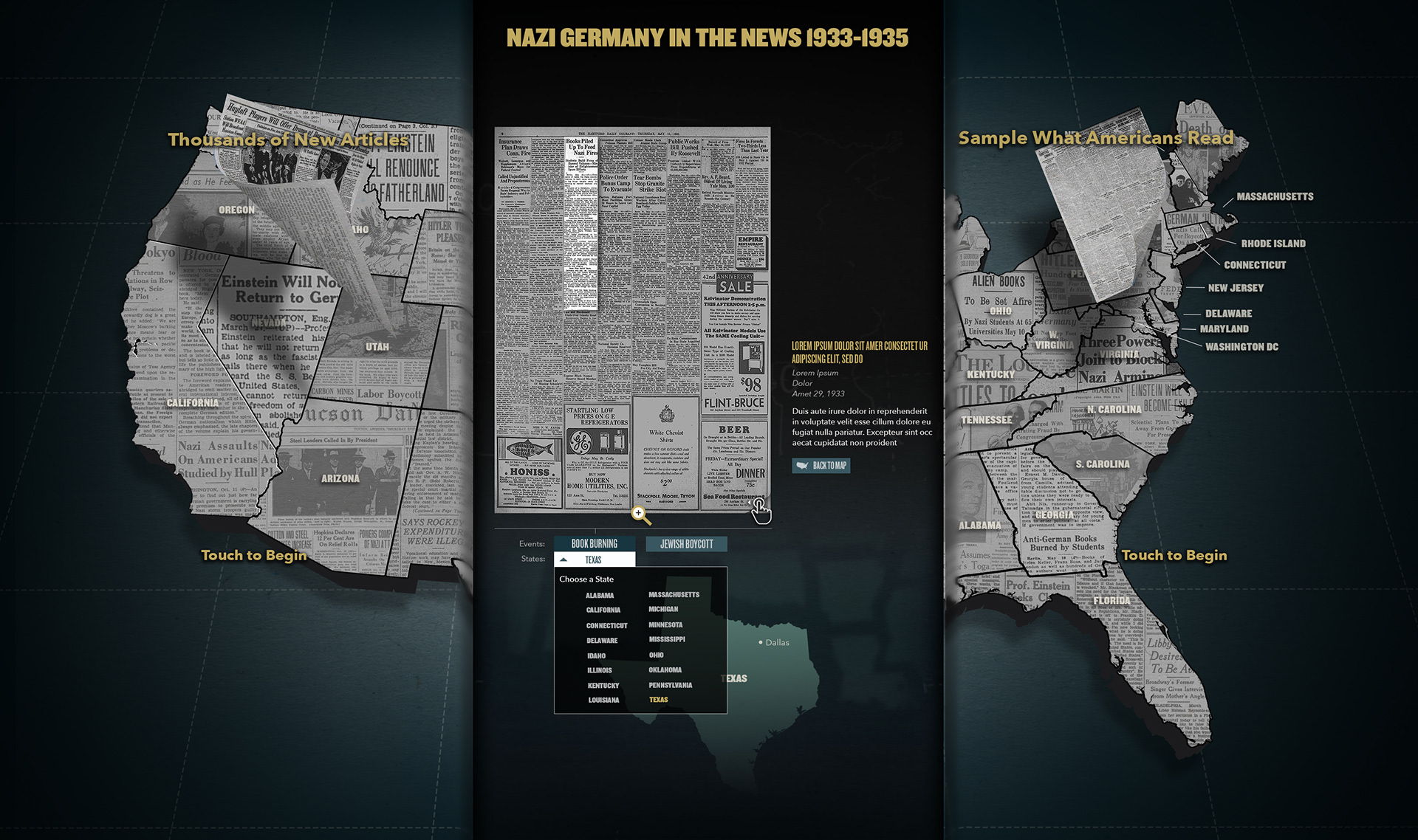
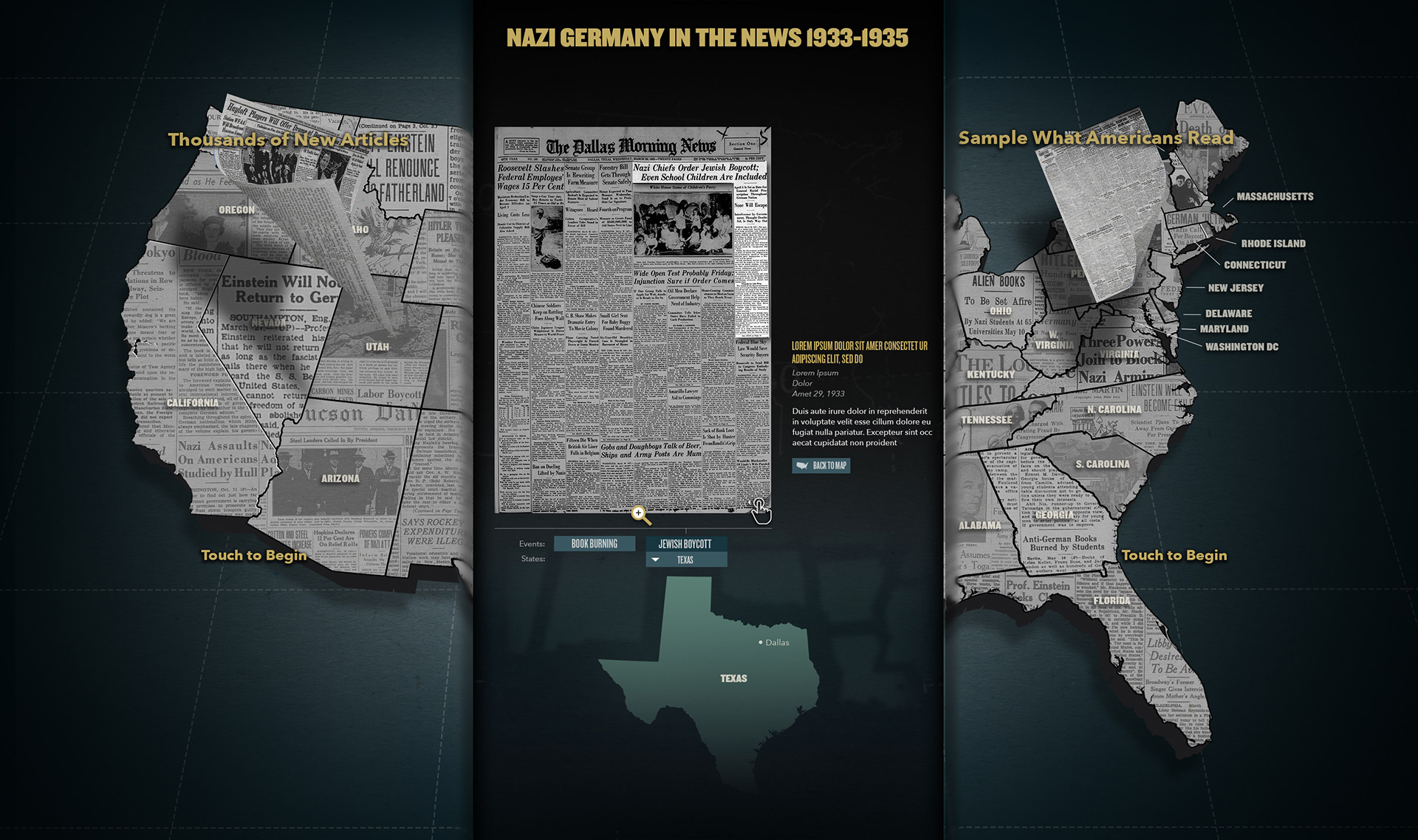
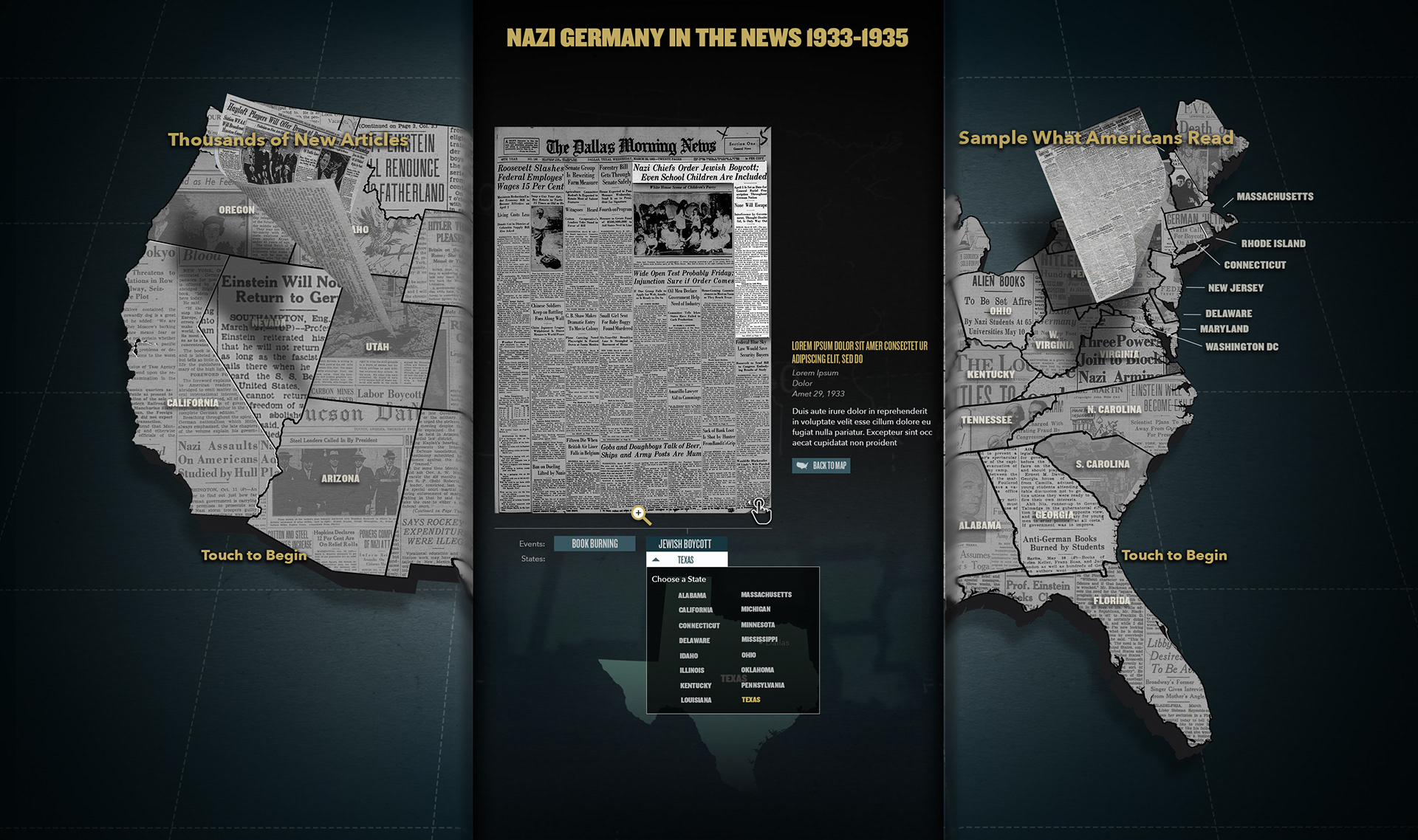
User testing showed that after selecting a state and viewing an event along with its associated articles, users experienced pain points in figuring out how to quickly explore new states and articles. The process to do so was not very intuitive.
Design Solution:
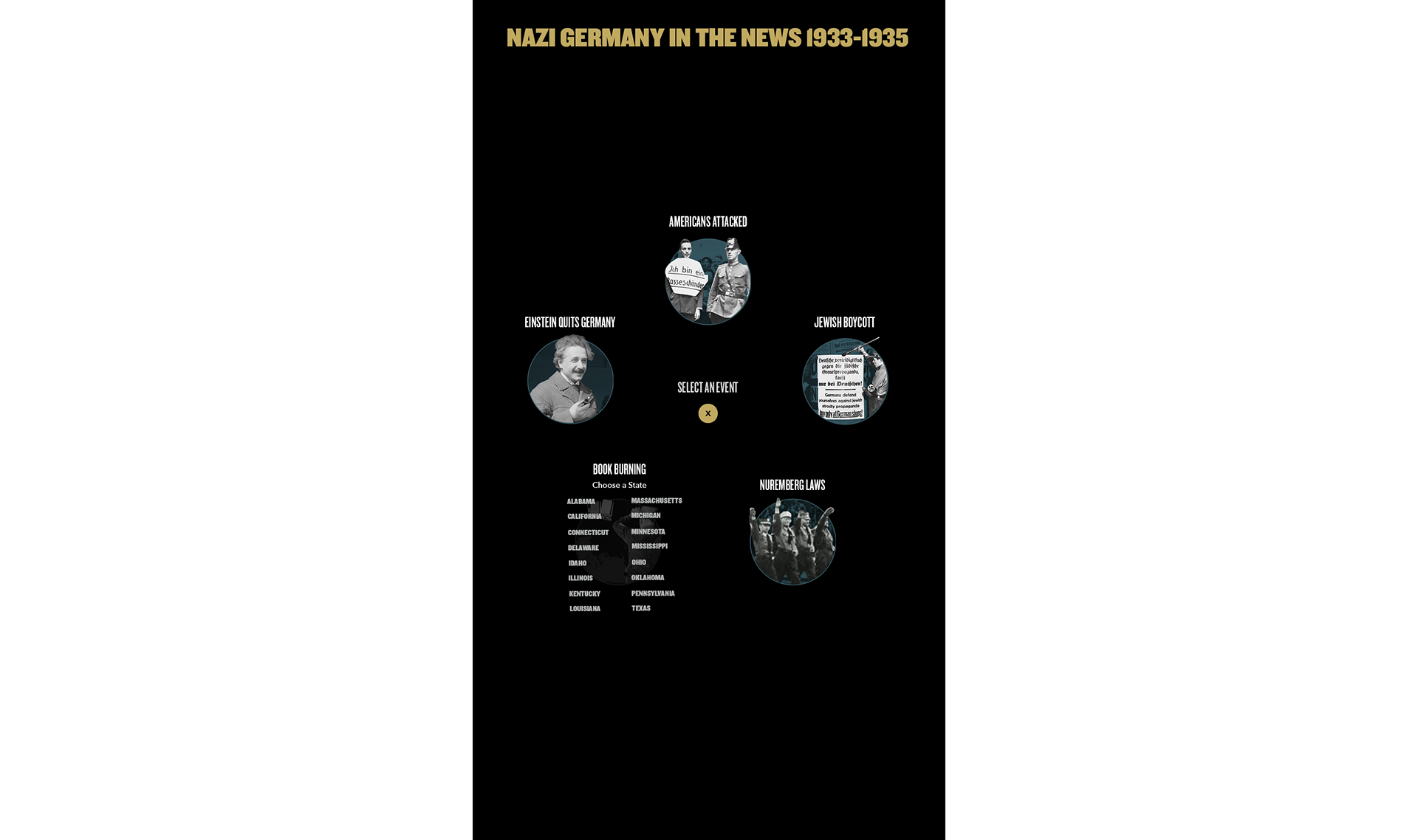
We designed new functionality and flow within the interactive that presented users with a more intuitive way to navigate content. The three frames above serve as an example. In the first frame, a user is viewing the state of Texas and can view all events and related articles out of Texas associated with that event. In the second frame, once an event is selected, the user then has the option to view all other states which also talk about their selected event and can jump to those articles quickly without leaving the screen. On all screens, there is a back to map button that allows users to quickly jump back to the map view if that's their preferred method of navigation.
Full Interactive: