Project Overview
Outbreak, an exhibition at the Smithsonian National Museum of Natural History in Washington, DC is dedicated to examining the relationship of humans, animals, and their environments in regard to the spread of infectious disease. This interactive allows visitors to learn more about infectious diseases through factual storytelling and engaging activities
Photo of the actual interactive inside the museum
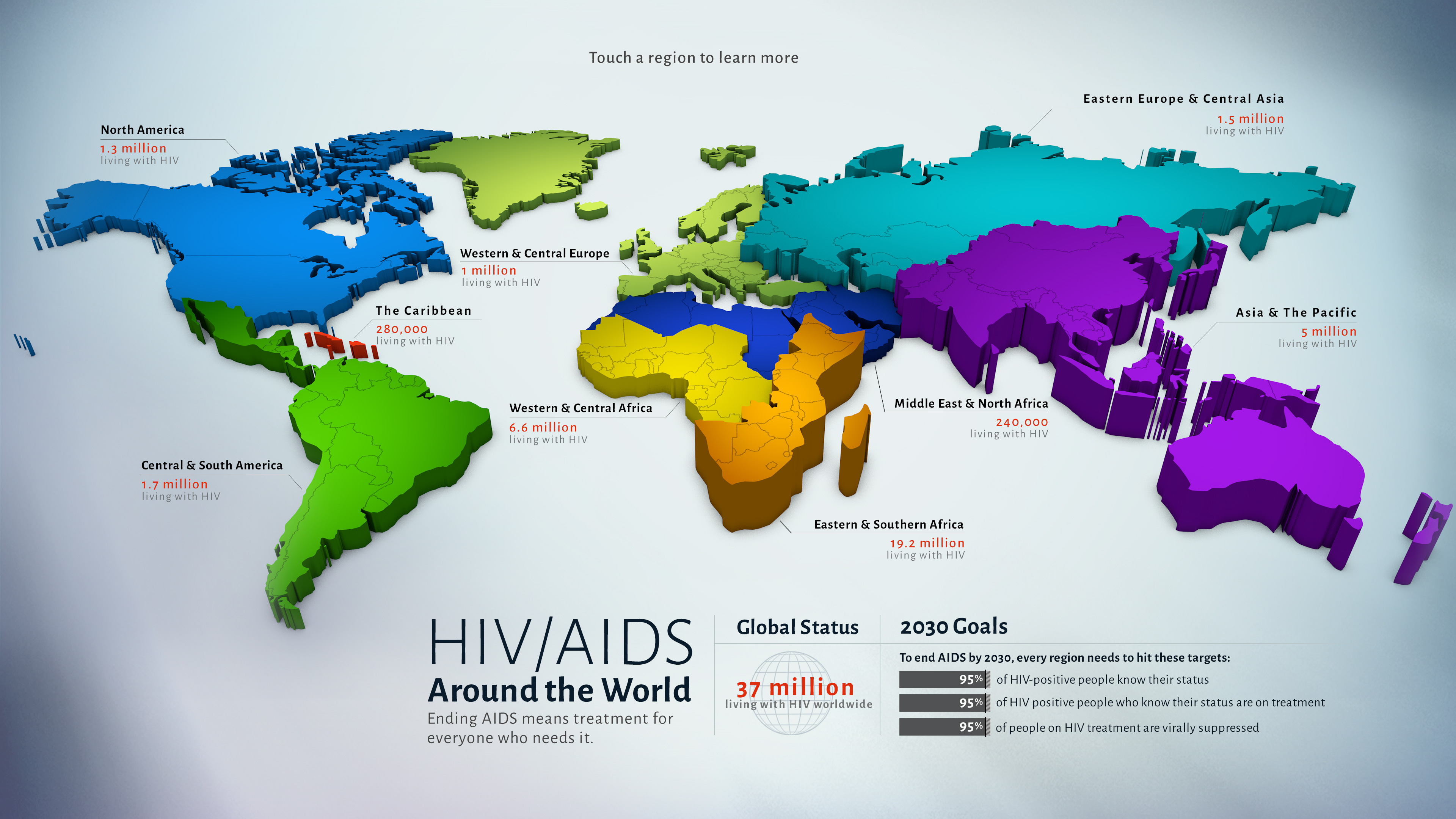
Attract Screen
Design Process
This project was completed using the Agile methodology. The initial brainstorming, design exploration, and wireframes for this interactive were already completed before I joined the project team. The intended functionality was expanded during my time designing on this project team. The project team included developers and a 3D artist. This was a physical installation so we designed around ADA guidelines as well.
Step 1
As the main designer for the project, I participated in regular sprint planning meetings involving team members from design, producing, engineering, and animation where we collaboratively organized all the tasks and priorities unique to each project team member before each sprint began.
Step 2
I worked with the director of interactive design and the production team to expanded upon the user experience by designing the UI, leading internal reviews, and reshaping the functionality in certain areas in response to user-tests and client feedback. Concerning the programmers, I created annotated frames providing specifications for them to work off.
My Responsibilities
UI Design
Interactive Design,
Graphic & Asset Production
Project Team
Design Director,
Interactive Designer,
3D Artist
Programmer
Producer
Having to design an inclusive user experience educating users on the status of HIV and AIDS around the world posed a set of unique design challenges.
Design Challenge:
Most major design challenges for this project were related to designing UI and assets to work with multiple languages. Four languages to be exact.
Design Solution:
Working with the producers and programmers on my project team as well as a translator provided by the client team, I worked through designing the UI and assets to work when displaying English, Spanish, Arabic, and Mandarin. This was done by working off scripts that had multiple translations and quickly plugging into the designs text items with the highest contrast in space taken up when displaying the same content but in a different language.
Design Challenge:
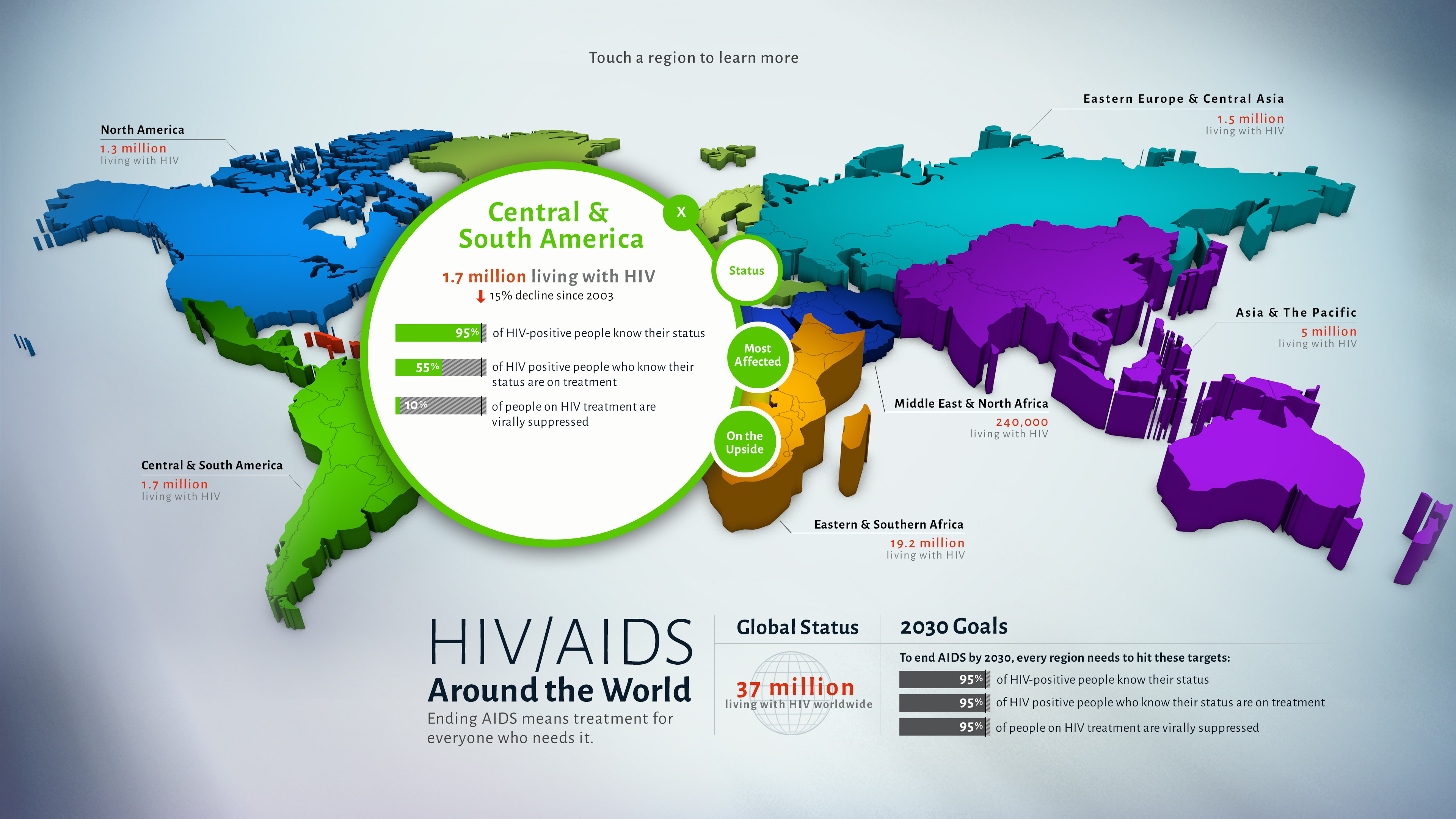
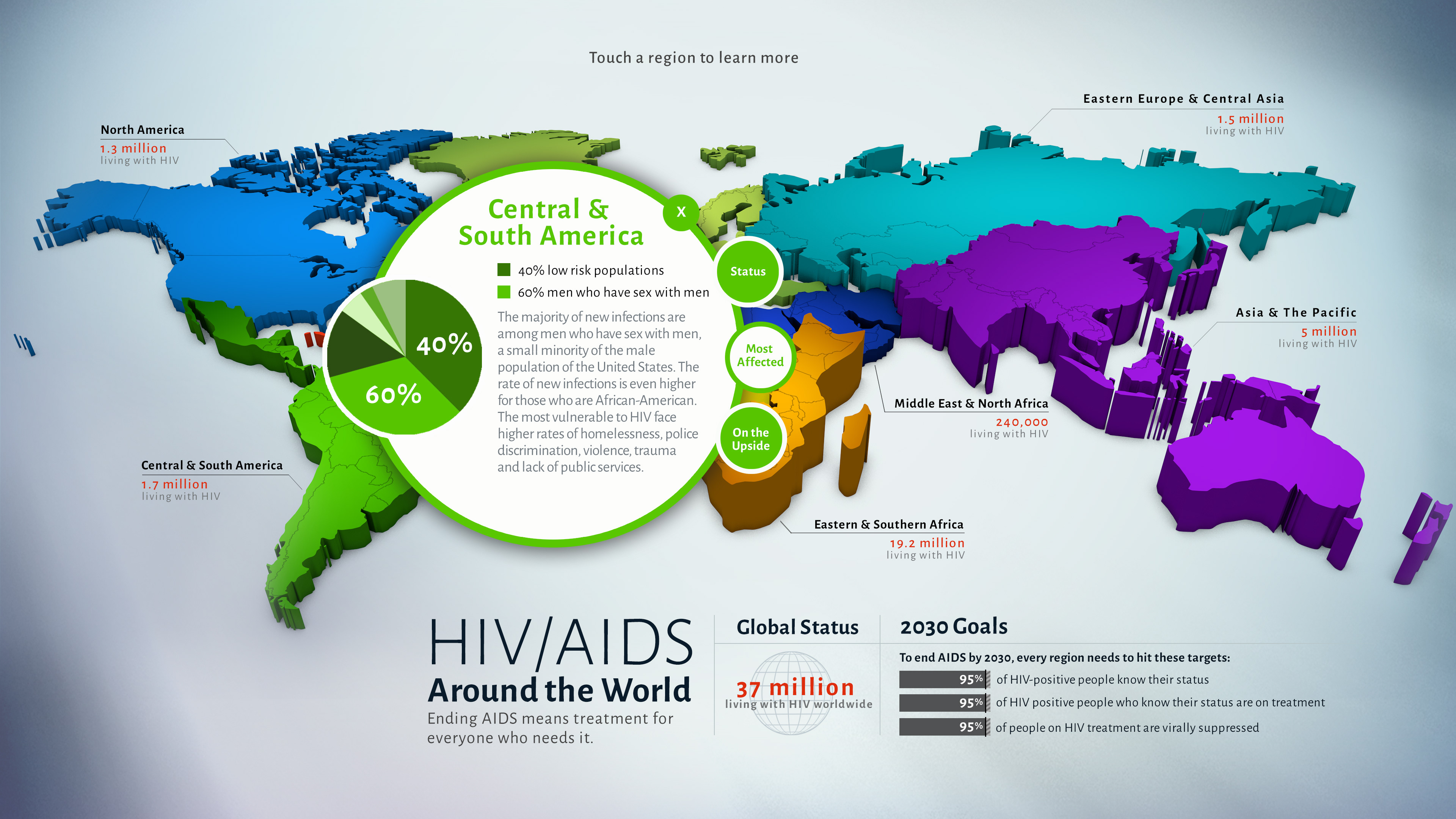
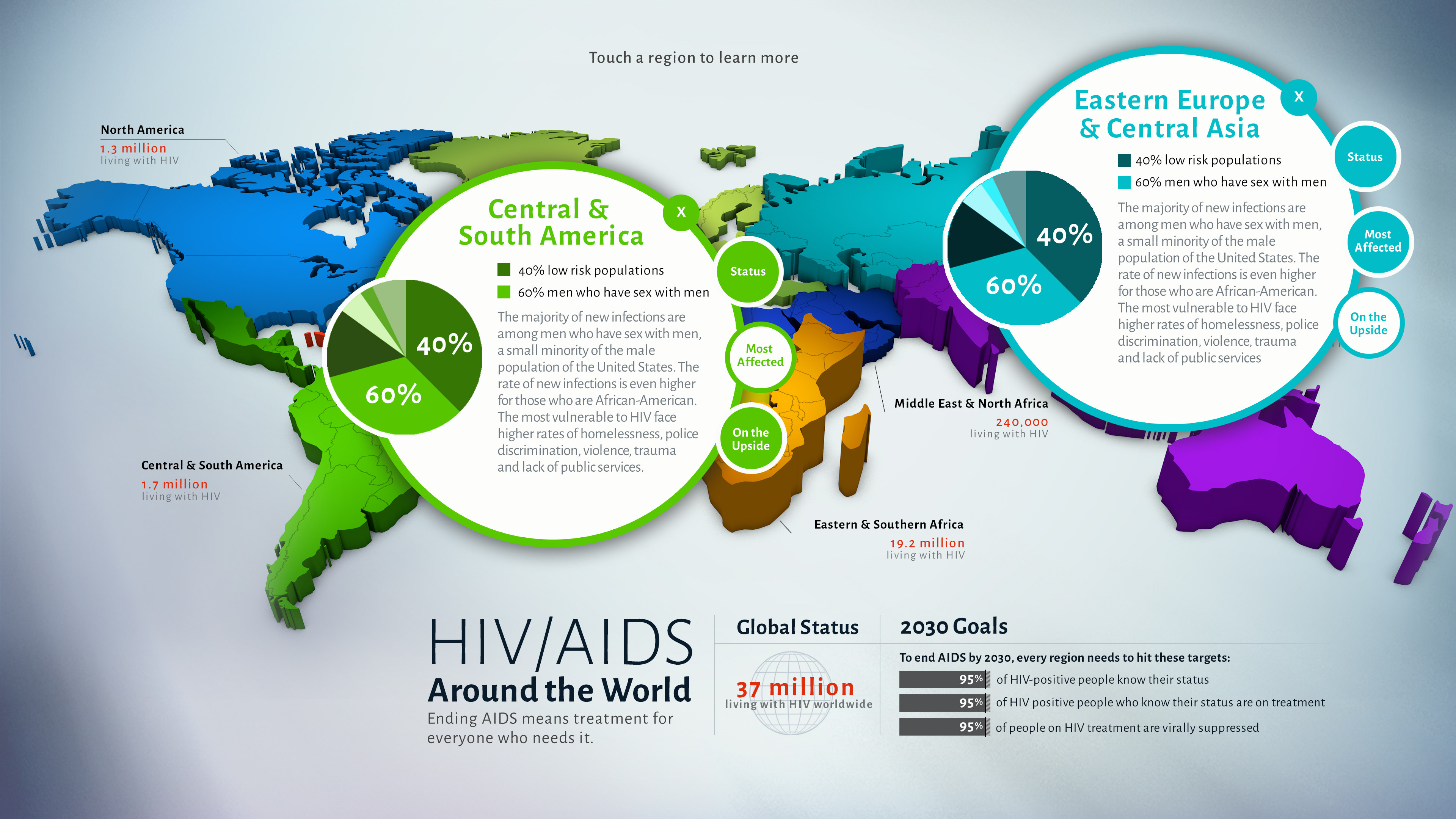
The most significant design challenge in terms of functionality was figuring out how many users to allow to operate the table at once, as anyone can walk up to the large touch screen, touch a region, and then have their bubble of controls and information appear.
Design Solution:
The solution came from user-testing. Once we had a working prototype, we set up a monitor to scale and allowed users to bring up as many bubbles as they'd like. We then observed different hurdles faced based on the number of characters and determined whether these could be solved through design changes or were just conducive to the size of the monitor which we were unable to change. We then discovered the best number of users to allow at once and continued to iterate through the rest of the interactive.
Full Interactive: